
Welcome to deBlog!
Built with HUGO, The world’s fastest framework for building websites.
Features of deBlog
-
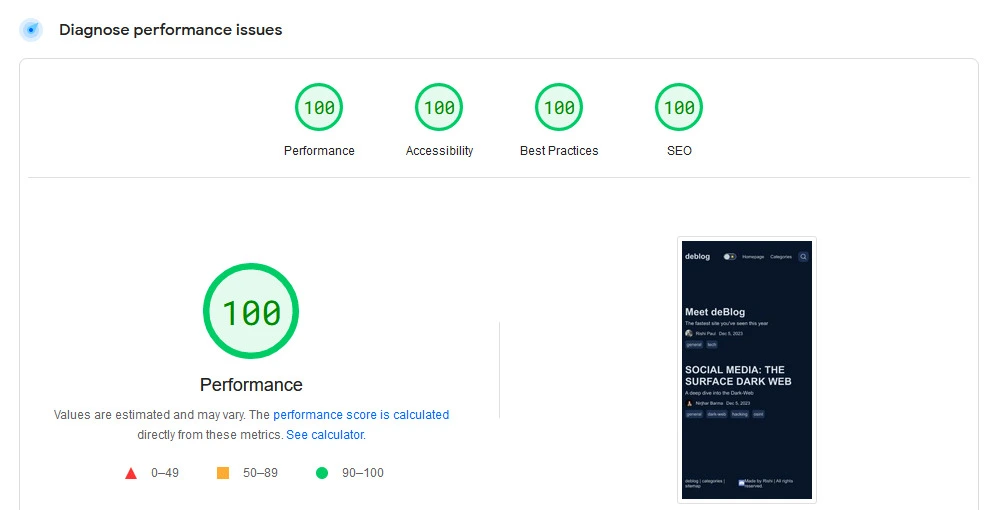
Extremely fast
-
Uses minimal bandwith
-
Great SEO

SEO improvement
- Use SVG and Webp instead of JPGs, PNGS etc.
- Use proper metadata
- Use Linkable assets
- Target Brand New Keywords
How can I contribute?
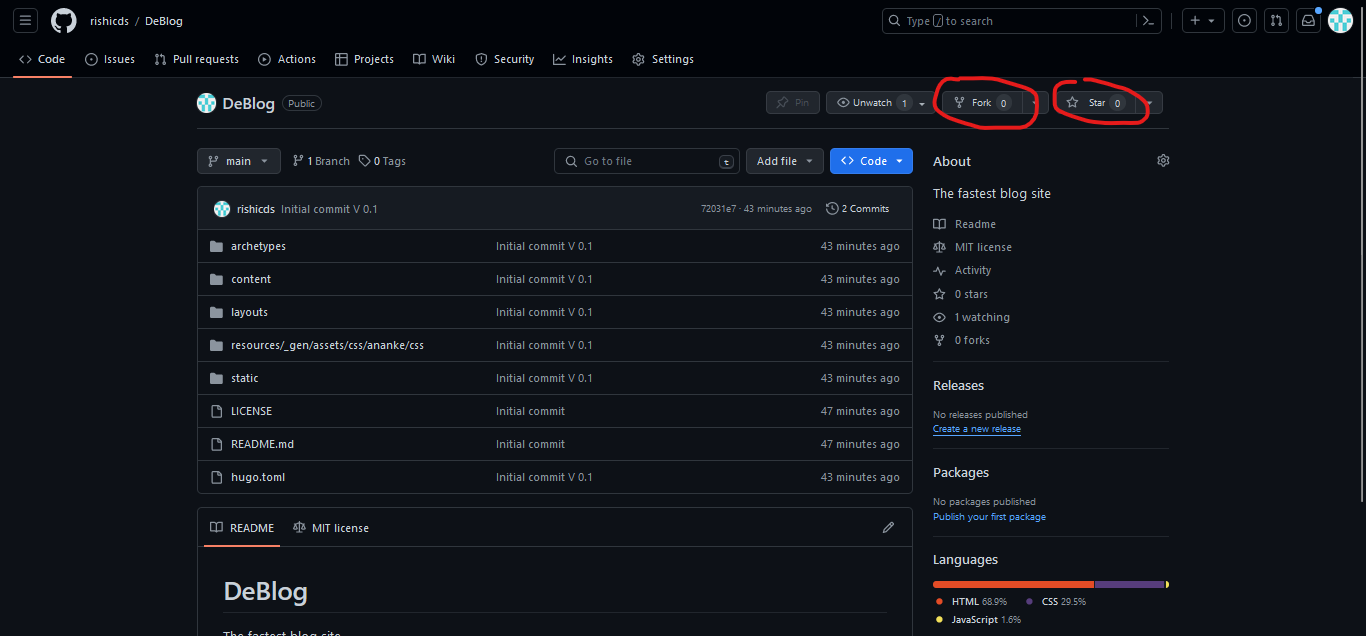
If you wish to add your own article or make changes in order to improve this site, head to the “deBlog repository”.
Then follow the steps below:
1.Star and Fork the Repository
 2.Clone the repository in any IDE of your choice
2.Clone the repository in any IDE of your choice

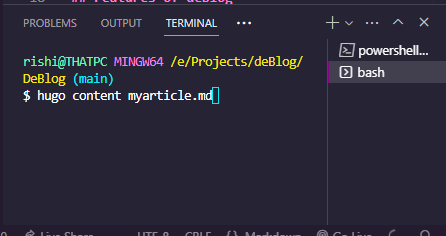
3.Create your article by typing the following command in the Git Bash terminal, if you don’t have Git Bash you can install it from “here”
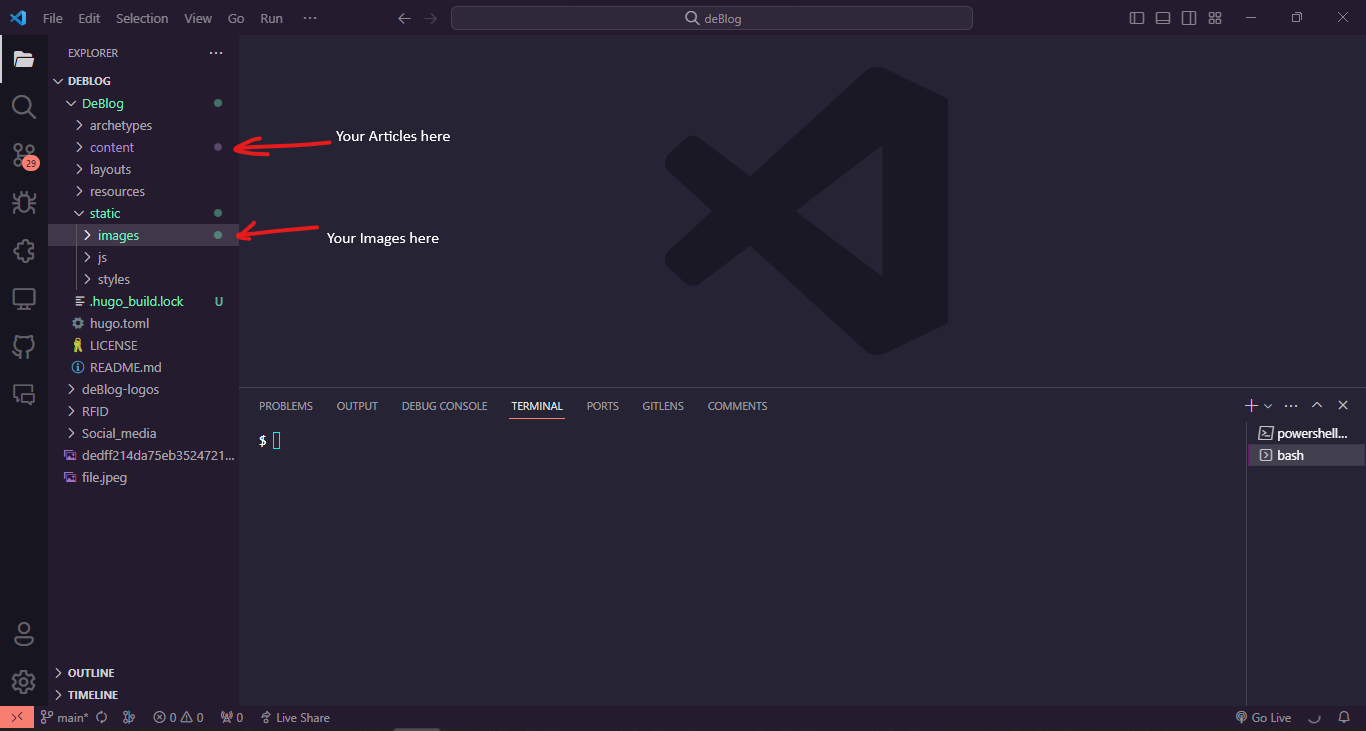
 Your article will show up in the contents folder, any images you add should be in the
Your article will show up in the contents folder, any images you add should be in the static/images/ folder and it should be linked in your MD file accordingly.
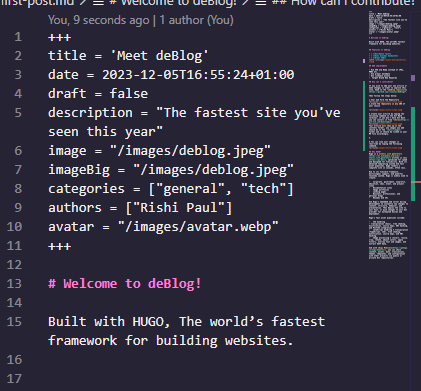
4.Start writing your article, You can change the title and details by changing the metadata of the file.

5.You can view your changes in real-time by typing the following command.

6.After you’re finished you can commit the files and raise a pull request. To learn how to do that you can go “here”
7.If you face any issues, feel free to start a discussion on the repository.
What should the article be about?
The article can be about any topic but please refrain from doing the following:
1.Using vulgar/insensitive language.
2.Promoting gambling/obscene things.
3.Boring topics which have already been written plenty of times.
Why HUGO?
Hugo is a static site generator written in Go, optimized for speed and designed for flexibility. With its advanced templating system and fast asset pipelines, Hugo renders a complete site in seconds, often less.
Due to its flexible framework, multilingual support, and powerful taxonomy system, Hugo is widely used to create:
- Corporate, government, nonprofit, education, news, event, and project sites
- Documentation sites
- Image portfolios
- Landing pages
- Business, professional, and personal blogs
- Resumes and CVs
Use Hugo’s embedded web server during development to instantly see changes to content, structure, behavior, and presentation. Then deploy the site to your host, or push changes to your Git provider for automated builds and deployment.
Hugo’s fast asset pipelines include:
- CSS bundling .
- transpilation (Sass), tree shaking, minification, source maps, SRI hashing, and PostCSS integration.
- JavaScript bundling – transpilation (TypeScript, JSX), tree shaking, minification, source maps, and SRI hashing.
- Image processing – convert, resize, crop, rotate, adjust colors, apply filters, overlay text and images, and extract EXIF data.
And with Hugo Modules, you can share content, assets, data, translations, themes, templates, and configuration with other projects via public or private Git repositories.